Przyjazna edycja CSS
Arkusze stylów to reguły, które ustalają jak powinna zostać wyświetlona strona internetowa. Możemy zdefiniować rodzaj czcionki, kolor tekstu, odstępy od marginesów itp.
Aby, przejść do sekcji CSS wybieramy Ustawienia a następnie Parametry systemu.

Po wybraniu opcji Zarządzaj plikami CSS przechodzimy do własnych arkuszy styli, gdzie możemy wyszukiwać dotychczas utworzone style lub stworzyć zupełnie nowy poprzez wybranie dodaj nowy.
Nowy arkusz styli
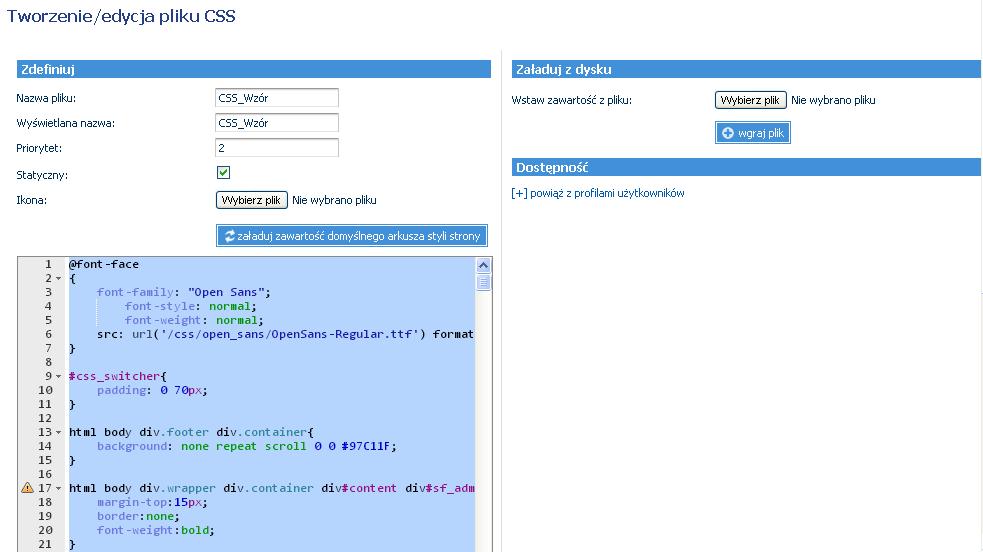
Aby utworzyć nowy styl należy zdefiniować:
- nazwę pliku
- wyświetlaną nazwę
- priorytet - przy większej liczbie zdefiniowanych styli CSS określa kolejność wyświetlania
- czy stateczny - czy wybrany styl CSS powinien zostać domyślnie ustawiony dla wszystkich zakładek
- oraz wybrać ikonę
Opcja załaduj zawartość domyślnego arkusza styli strony służy do wgrania domyślnego CSSa (obecnie obowiązującego).
Wybranie opcji skopiowania zawartości do nowego pliku CSS skopiuje bieżący styl CSS i przeniesie nas do nowego okna.
Posiadając plik ze zdefiniowanymi stylami CSS możemy go bezpośrednio wgrać do aplikacji wybierając opcję załaduj z dysku -> wstaw zawartość pliku. Wybieramy interesujący nas plik na dysku, po czym wgrywamy go do aplikacji (wybierając opcję wgraj plik). Aby potwierdzić wszystkie wybrane opcje, wybieramy przycisk zapisz.

Dla każdego nowo utworzonego pliku CSS możemy określić dostępność. Wiążemy plik z wybranymi profilami użytkowników. Opcja wymuś jako domyślny dla użytkowników pozwoli na ustawienie bieżącego arkusza CSS jako domyślnego dla wszystkich profili.